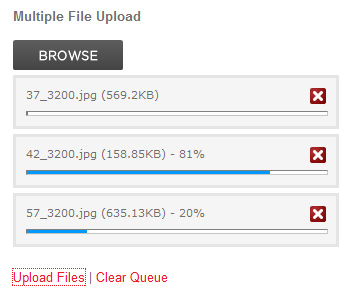
New uploading Script Available on jQuery Community.
There are many solution to work in the net. There implementation for a default usage is quite simple. And all have good documentations.
swfUpload
The classic and maybe the predecessor of all scripts that use a flash component to show the progress of the uploading status is swfupload. This main reason I stopped using this is because i found many versions. Each version not working with some browsers. I also needed to change the script to implement a database insetion to store the uploaded media. This upload solutions is very versatile and customizable. Here you can see some demos.
Multiple file selection is supported.
Features
- Multiple file selection is supported.
- Customizable Folder, Action when All completed, One completed.
- Size Limit
- Custom File Extensions
- Post/Get Form Data
- .NET 2.0 Support

jQuploader
Another solution works with jQuery 1.2.xx JS Framework. The drawback is that latest jQuery framework doesn’t work ok with this. I used this for some time now. The fla file is included and i was able to implement actions to call js functions when the files uploading procedure was finished. This solutions is the most compatible one i ve ever used. Works ok with FF, IE, Opera, Chrome, Sleipnir, Safari and also with Flash9 and 10. A very strong aspect of this solutions is that you can also send Form variables.
Check out the demos.
Features
- Multiple file selection is not supported.
- Asynchronous or synchronous file submitting is also supported.
- Customizable Folder, Action when All completed, One completed.
- Editable Flash Upload script. (Default = ‘upload.php’)
- Size Limit
- Custom Allowed Extensions


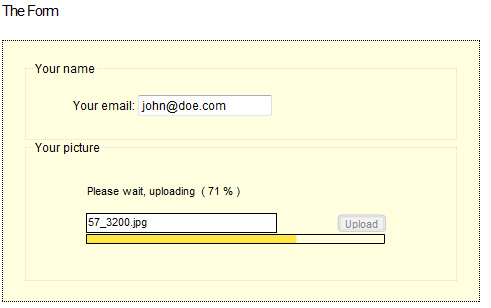
uploadify
This is actual the reason i made this post. This looks to be the most compatible version of all the above. It has all features mentioned and works with 1.3.x jQuery.
Features
- Multiple file selection is supported.
- Asynchronous or synchronous file submitting is also supported.
- Restriction of the number of simultaneous uploads is also supported.
- Customizable Folder, Actions for (onInit, inSelect, onSelectOnce, onCancel, onClearQueue, onError, onProgress, onComplete, onCompleteAll, onCheck)
- Editable Flash Upload script. (Default = ‘upload.php’)
- Domain restriction
- Size Limit
- Custom Allowed Extensions
- Post Form Data
- wmode for flash (i found that very important)
- fileupload autostart option
Check out the uploadify, demos and this brief documentation.
The impementation is very simple.